Hey Readers,
Today we will be talking about animations. When we hear the word animation, we get an image in mind of cartoons and games, etc. Animations are a crucial part of any game, without animation any game is incomplete.
There are many examples where the whole game depends entirely on animations like any surgery game or makeup game. These games are entirely dependent on animations.
So today I will be helping you, readers, to learn the basics of animation in unity. So, there are a few steps involved in making an animation in Unity. Today we will cover animating the text or an image with the bouncing effect.
We will start with the bouncing text(image) animation, the following steps to animate the text are:
Step1: Create a unity project, 2D or 3D at your convenience.
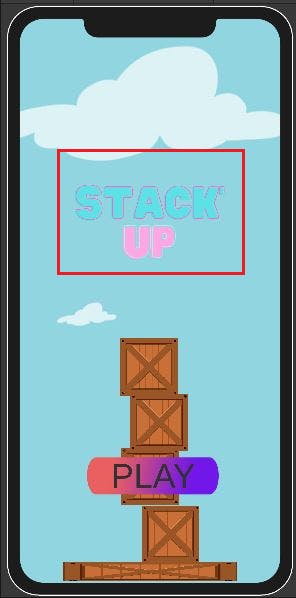
Step2: Add a text or an image to the scene, and Adjust it according to your convenience.

My text(image) looks like this.
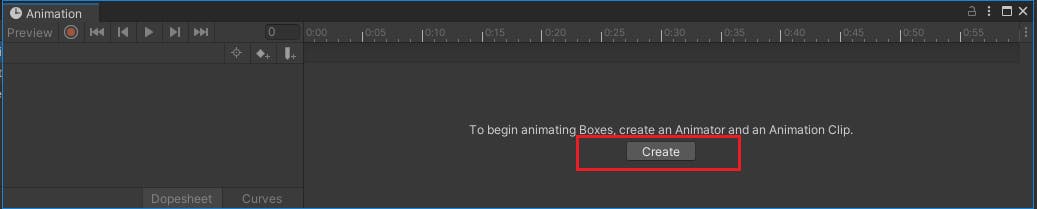
Step3: We select the text and click on window>Animation>Animation or press ctrl+6. This window will pop up,

Click on create, name the animation according to your wish and press save.
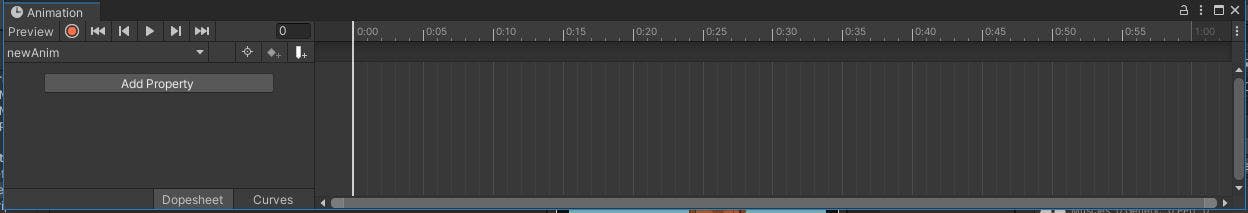
Now the window shown below will pop up,
Now click on the red record button and click on 0.00(zero) seconds and reduce the scale using Transform in the inspector or you can use the scale tool in the scene.
At 0:00 seconds reduce the scale of the image or text, according to your convenience, like x,y,z= 0.458. then,
At 0:30 seconds increase the scale of the image or text, according to your convenience, like x,y,z = 0.727. and
At 1:00 seconds reduce the image or text to the same size as at 0:00 seconds, like x,y,z= 0.458.
now try playing the animation, using the play button, you will see something like this,
loom.com/share/50bbd47c928d4ed391d6b4ceec00..
You can change the time span according to your wish, like how slow or fast you want the bouncing effect, if you reduce the time between the scale changed it will be fast or if you increase the time between the scales it will be slow.
so that's all for animations with unity basics for now, I will be soon back with more tutorials like this soon.
Vnsh Kumar
(Game Dev)